 Melengkapi tulisan pada tahun 2011 yang lalu tentang Media Pembelajaran dengan eXeLearning dan untuk memperkaya content pembelajaran berbasis mobile yang saat ini sedang marak dikembangkan dalam pembelajaran, maka kita perlu belajar lagi tentang salah satu authoring tool yang bernama eXeLearning yang sudah diupgrade oleh pengembangnya agar kompatible pada windows seven dan firefox terbaru (Untuk mengunduh eXeLearning terbaru dapat berkunjung ke http://exelearning.net/?lang=en).
Melengkapi tulisan pada tahun 2011 yang lalu tentang Media Pembelajaran dengan eXeLearning dan untuk memperkaya content pembelajaran berbasis mobile yang saat ini sedang marak dikembangkan dalam pembelajaran, maka kita perlu belajar lagi tentang salah satu authoring tool yang bernama eXeLearning yang sudah diupgrade oleh pengembangnya agar kompatible pada windows seven dan firefox terbaru (Untuk mengunduh eXeLearning terbaru dapat berkunjung ke http://exelearning.net/?lang=en).eXeLearning adalah sebuah aplikasi gratis kode terbuka yang bisa digunakan membuat content web tanpa harus mengetahui bahasa pemgrograman HTML. Dari aplikasi eXeLearning bisa mengexport content yang dibuat menjadi paket konten IMS, SCROM1.2, dan tentu saja Web Site. Secara simple bisa di pahami bagi kita yang tidak mengetahui bagaimana membuat sebuah website pembelajaran, dengan aplikasi ini kita bisa membuatnya dengan mudah ditambah lagi aplikasi ini juga sudah menyediakan modul untuk membuat latihan soal.
Aplikasi eXelearning bisa di download secara gratis di http://exelearning.org/ versi terbaru di http://exelearning.net/?lang=en
- Menu And Toolbar, menyediakan menu-menu yang berlaku secara global
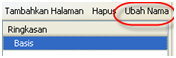
- Outline Pane and Title Nodes, Menu untuk manage struktur materi pelatihan seperti bab, sub bab, seksi dan seterusnya. Menanbahkan halaman, menghapus dan merubah nama.
- Tampilan struktur halaman.
- Untuk memindahkan section ke posisi atas atau bawah.
- Idevices, modul yang tersedia yang bisa di tambahkan kedalam halaman terdiri dari berbagai macam fungsi. Misalnya untuk membuat halaman yang bertujuan supaya siswa membaca gunakan Idevice Aktivitas Membaca, untuk membuat halaman latihan berganda gunakan Idevice pilihan ganda.
- Lembar kerja. Double klik pada Idevice maka akan di tampilkan pada lembar kerja.
Memulai Bekerja Dengan eXeLearning
Tampilan awal eXeLearning seperti diatas. Untuk memulai membuat, rubahlah nama standart basis menjadi judul sesuai yang diinginkan klik pada ubah nama
Tampilan awal eXeLearning seperti diatas. Untuk memulai membuat, rubahlah nama standart basis menjadi judul sesuai yang diinginkan klik pada ubah nama
Ganti sesuai yang diinginkan, misalnya “home” kemudian klik ok
Setelah itu pilih Idevice (modul) yang diinginkan pada halaman ini, misalnya kita ingin memasukan halaman yang beri tiex dan gambar bebas, klik pada modul teks bebas pada Idevice
Muncul modul text bebas pada halaman. Masukan isi halaman
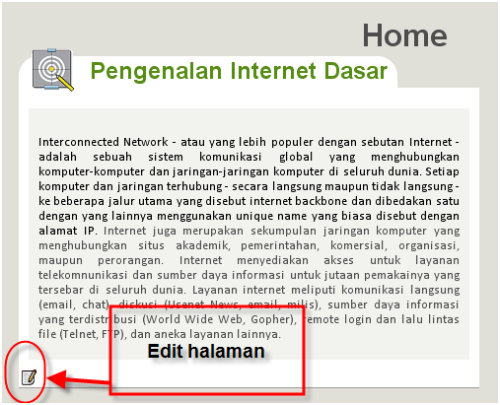
- Judul halaman
- Toolbal untuk memanipulasi text, memasukan gambar dan sebagainya. Tombol hampir sama dengan micorsoft word
- Isi dari halaman
- Menu untuk selesai mengedit (centang), batal mengedit dan menghapus (silang)
Setelah selesai mengedit klik pada tombol centang hijau (menu 4). Hasilnya seperti ini
Untuk mengedit halaman yang sudah kita buat klik pada tombol edit halaman pada sudut kiri bawah.
Langkah selanjutnya adalah membuat halaman-halaman untuk modul-modul yang lain. Klik pada tambahkan halaman, kemudian posisikan dibawah halaman utama atau di sub halaman. Kemudian rubah nama sesuaikan dengan isi. Sehingga terbentuk hirarki halaman.
Langkah selanjutnya adalah membuat halaman-halaman untuk modul-modul yang lain. Klik pada tambahkan halaman, kemudian posisikan dibawah halaman utama atau di sub halaman. Kemudian rubah nama sesuaikan dengan isi. Sehingga terbentuk hirarki halaman.
Membuat Halaman Latihan
Buat halaman baru kemudian beri nama latihan, kemudian masukan Idevice (modul) latihan, misalnya pilihan ganda
Buat halaman baru kemudian beri nama latihan, kemudian masukan Idevice (modul) latihan, misalnya pilihan ganda
- Pada pertanyaan masukan pertanyaan
- Beri petunjuk cara menjawab
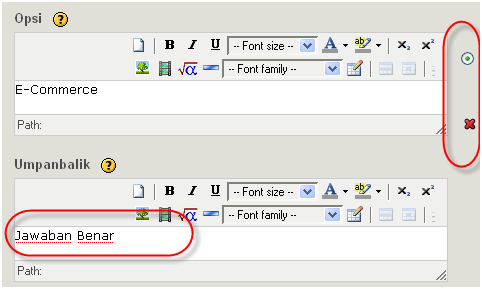
- Opsi adalah pilihan jawaban, masukan pilihan jawaban, pilihan jawaban dimasukan satu persatu
- Umpan balik, isikan umpan balik dari opsi jawaban, misalnya oposi salah beri umpan balik “Jawaban salah”
- Option, beri centang pada option jika jawaban benar, klik tanda silang jika ingin menghapus opsi jawaban.
Klik pada tambhakan opsi untuk menambahkan opsi jawaban
Klik silang jika ingin menghapus pertanyaan.
Jika jawabn benar, beri centang pada option yang ada.
Klik pada tambahkan pertanyaan yang lain jika ingin menambahkan
pertanyaan. Klik pada centang untuk selesai mengedit atau silang untuk
menghapus modul.
Properti
Seperti halnya halaman sebuah web. Pasti ada gambar pada tampilan header. Di eXelearning untuk memasukan gambar klik pada property
Seperti halnya halaman sebuah web. Pasti ada gambar pada tampilan header. Di eXelearning untuk memasukan gambar klik pada property
Klik pada property – paket – muat gambar
Pilih gambar yang di inginkan kemudian klik open.
Pilih gambar yang di inginkan kemudian klik open.
Mengekspor Menjadi Web Site
Setelah halaman-halaman sudah selesai kita buat dengan hirarki penyusunan halaman juga sudah kita tentukan. Klik pada file – Export – Web Iste – Self-contained Folder
Setelah halaman-halaman sudah selesai kita buat dengan hirarki penyusunan halaman juga sudah kita tentukan. Klik pada file – Export – Web Iste – Self-contained Folder
Pilih lokasi folder, setelah itu klik ok
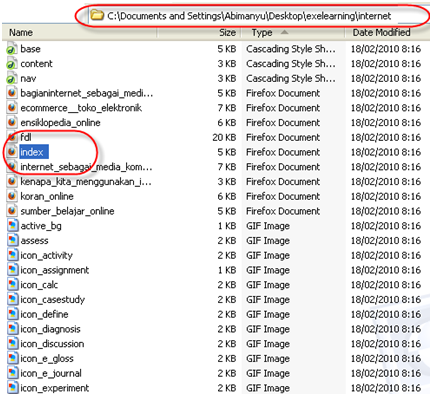
Hasilnya
Untuk melihat hasilnya, jalankan file index.
Selamat mencoba..
Sumber : Artikelnya Phoenexs















Komentar
Posting Komentar